作为一个前端开发人员,搭建自己喜欢的开发环境是必要的!Sublime Text3 作为一个前端开发利器是必备的, 会用是不够的,必须学会如何安装配置;作为一个windows用户很多命令行操作是很不习惯的,但有些地方命令行命令行也是必需的。
工具/原料
. Sublime Text
. Nodejs
方法/步骤
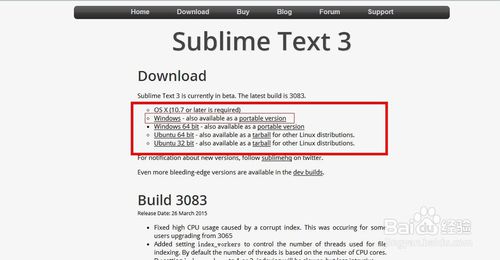
1 . 打开Sublime Text3 官网 http://www.sublimetext.com/3
并下载与自己系统相关版本的Sublime Text 3

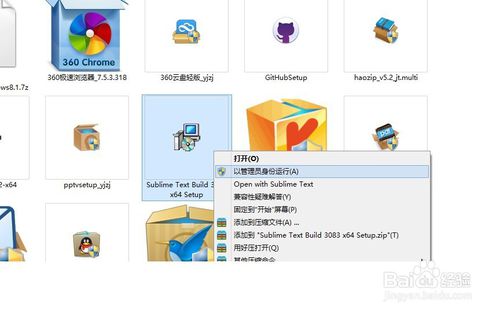
2 . 双击 打开安装文件或者右键管理员运行

3 . Sublime Text3 不是免费的所以我们需要…,你懂得(不建议啊)
打开Sublime Text 3,点击菜单 Help 选择 Enter License 输入下面注册码,然后点击Use License就注册成功!
|
|
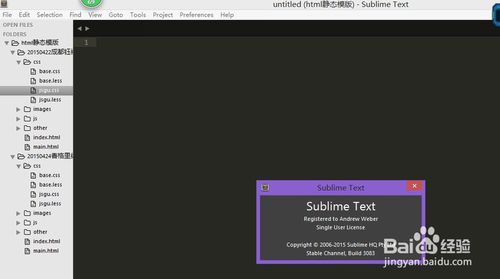
打开菜单 Help —》About Sublime Text 如图表示注册码添加成功

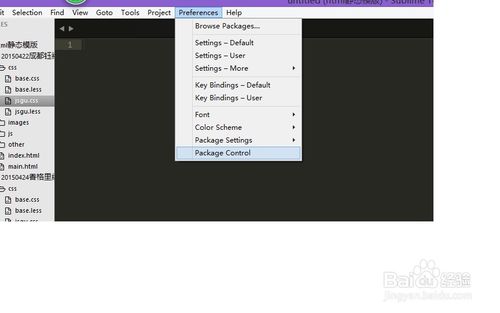
4 . 开始安装Package Control:
一、简单的安装方法
使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码:
安装成功后,就可以在Preferences菜单下看到Package Settings和Package Control两个菜单。
顺便贴下Sublime Text2 的代码:
二、手动安装
可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control:
1.点击Preferences > Browse Packages菜单
2.进入打开的目录的上层目录,然后再进入Installed Packages/目录
3.下载Package Control.sublime-package并复制到Installed Packages/目录
4.重启Sublime Text。
可以参考:https://packagecontrol.io/installation#st3

5 . 下面的大部分插件都需要Package Control
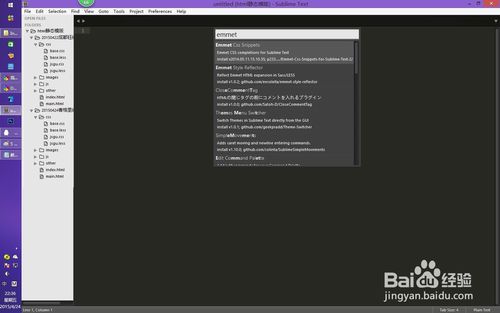
—————-sublime必装插件—————————–
1.emmet【Emmet html/CSS快速编辑(原名Zen Coding)】
2.sublimeCodeIntel SublimeCodeIntel自动提示功能
3,3.html/css/js prettify 格式化
【下载安装到Node.js 官网下载 32位版本(据说win x64版有问题)安装。确认Node.js安装路径鼠标右键HTML/CSS/JS Prettify > Set Plugin Options保证插件路径与Node.js安装路径一致,Ctrl+s保存。】
4,SublimeLinter 检查语法错误[jshint;js语法 sublimeLinterCsshint,sublimeLinterJshint 依靠nodejs]
5,BracketHighlighter 高亮显示匹配的括号、引号和标签
6,TrailingSpacer 高亮显示多余的空格和Tab
7,SideBarEnhancements 侧边栏增强
8,CSScomb CSS属性排序 【C trl +S hift + C】
9,JsFormat javascript格式化【Ctrl+Alt+F】
10,SublimeTmpl 快速生成文件模板
11,AutoFileName 自动提示路径插件
12,LESS less语法高亮
13,LESS2CSS [http://fdream.net/blog/article/783.aspx]
14,DocBlockr 文档注释
15,html5
15,SublimeTmpl 文件模版
步骤:
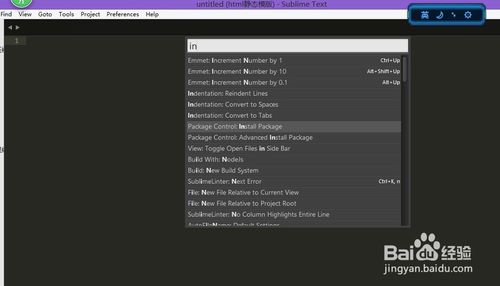
ctrl+shift+p—>输入Install Package–>输入插件名称:如emmet
点击就自动安装了
(其它插件原理相同,这里就不做介绍了)
或者直接拷贝插件文件到:
\Sublime Text 3\Installed Packages 或 \Sublime Text 3\Packages
这个可以在Preferrences –>Browse Packages…中找到插件安装目录


6 . 注意 prettify,less等部分插件需要依赖nodejs:
所以下面是nodejs安装教程:
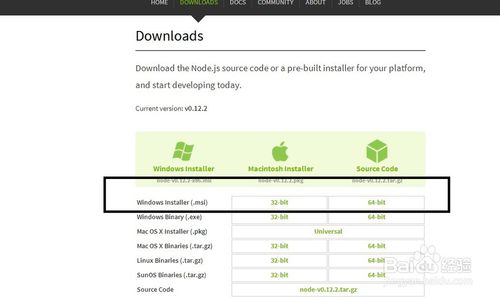
首先,打开nodejs官网: https://nodejs.org/download/
下载相应的nodejs版本,一般默认会有npm(新版就不需要安装npm);
其次,双击安装文件安装到某一个目录 或者直接下一步
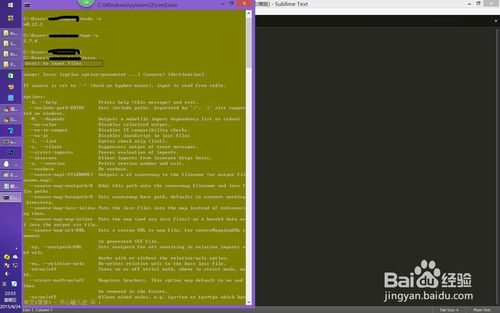
打开dos: w+r-->cmd
输入:node -v
如果显示 v.0.12.2或者其他表示安装成功
less:
继续 npm install less -gd
通过快捷键 Windows徽标键+R键 调出运行窗口,输入cmd,在命令行中输入lessc,如果有如下提示则表示设置成功:
no input files
整个步骤完成:
推荐:
emmet教程: http://emmet.evget.com/
sublime text插件地址:https://packagecontrol.io/
web前端让生活更前端!
编辑:道心 百度经验
个人主页:www.jsgu.net


注意事项
. 有些时候安装插件是很慢的,这个你懂的
. 有很多快捷键是无法使用的,需要自己从新设定快捷键